Vanilla & Icing
Once again Northcoders gave us the vanilla and the icing on the cake, the rough and the smooth, the good and the bad (you decide which is which!)
We were shown the Document Object Model (DOM) - how your browser "sees" the HTML served up to it. We learnt how to manipulate it, listen for clicks and validate forms. All with "vanilla" JavaScript (AKA JavaScript - see it now needs to be distingushed from other things like "HTML-in-JS", anyway more of that later)
As a consequence of that I can now type document.getElementById and .addEventListener with my eyes closed 🙄
This was all leading up to a thing called - tada - React
A JavaScript library for building user interfaces
What is this strange beast? Turns out it is quite a cool thing that means I don't need to close my eyes anymore. It has its own version of the DOM, a "virtual" one that is really a lot faster than the boring old original one.
Also JavaScript XML (JSX) which allows you to combine JavaScript and HTML and avoid all that stuff that I could type with my eyes closed. It is HTML-in-JS. If that is a mind bender this is an example of JSX:
const element = <h1>Hello, world!</h1>;
What?! Yep that little beauty does away with all the createElementing and appendChilding , this is a React element that does all that shizzle for you. 🤯 eh?
Neat, huh?
Now as this is front end stuff we needed to start doing "designs" for a React website to build. This is where I confess I am very not confident as I consider myself very bad at "design" of any sort. So what I present here is in that context.
So after learning a bit about planning an app, React state, props and components (controlled and uncontrolled) I came up with my first React app and below is a little video of it in use.
Actually for all my flippancy I really enjoyed using React and can see the benefits for medium/large (and maybe some small) projects. Looking forward to learning more after a well deserved Christmas break.
Merry Christmas all X
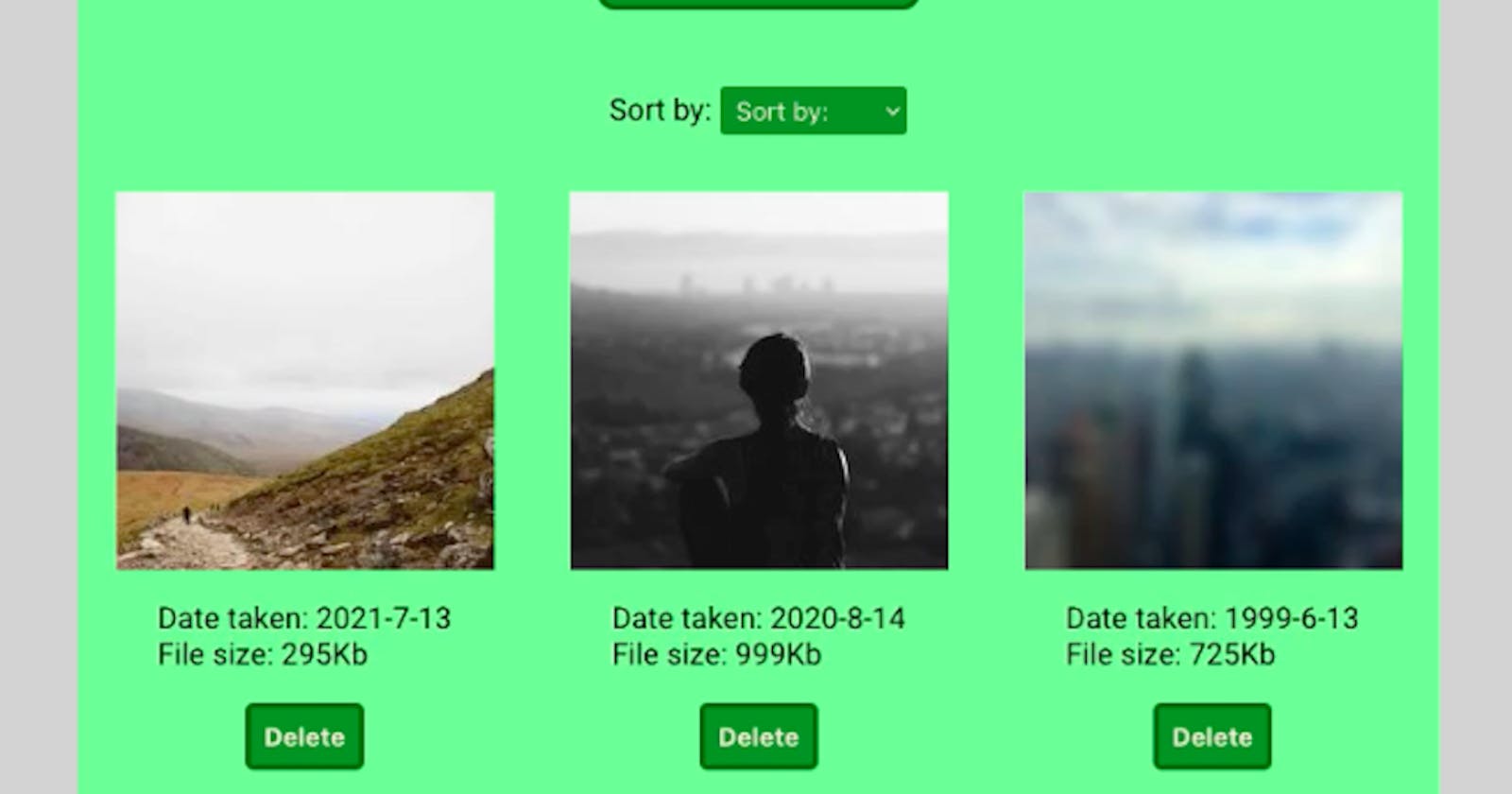
My First React App
My image gallery has the following features:
- Pre-populated with 3 images randomly pulled from picsum.photos
- A button to add a random image to the gallery
- Each image has a delete button to remove it
- A sort function for sorting on file size or date taken
I used state, props and components to build the app virtually from scratch using create-react-app.
There are lots of enhancements I envisage including:
- Uploading photos from a computer or URL
- Storing the gallery in local storage or external database for persistency
- Extracing metatdata from images to populate the date taken, file size, and many other data potential fields
- Popups for full size image viewing
- Etc....